chromeで簡易的にパフォーマンスチェックする方法
「推測するな、計測せよ!」ってよく言われるけど、どうやって計測すればいいんだよ!ってパターンはあります。
自分はサーバーサイドをメインでやることが多いのですが、最近話題のフロント側のパフォーマンスについては、どうやって計測するのかわかっておりません。
サーバーサイドだと、New relicで計測することが多いでしょう。
では、サーバーからレスポンス後の速度はどのようにチェックすれば良いのでしょうか?
その時のために、google先生がパフォーマンス計測する方法を用意してくれていました!
Developer toolsのAuditsを利用する
まずはchromeを用意しましょう。
chromeでページを表示した状態ででF12キー(Windowsの場合。Macの場合はCommand+Option+Iキー)を押しましょう。
chromeのdeveloper toolが開きます。
タブのAuditsを選択しましょう。
上記のような画面になります。
ここから単純にボタンを押して、実行をします。
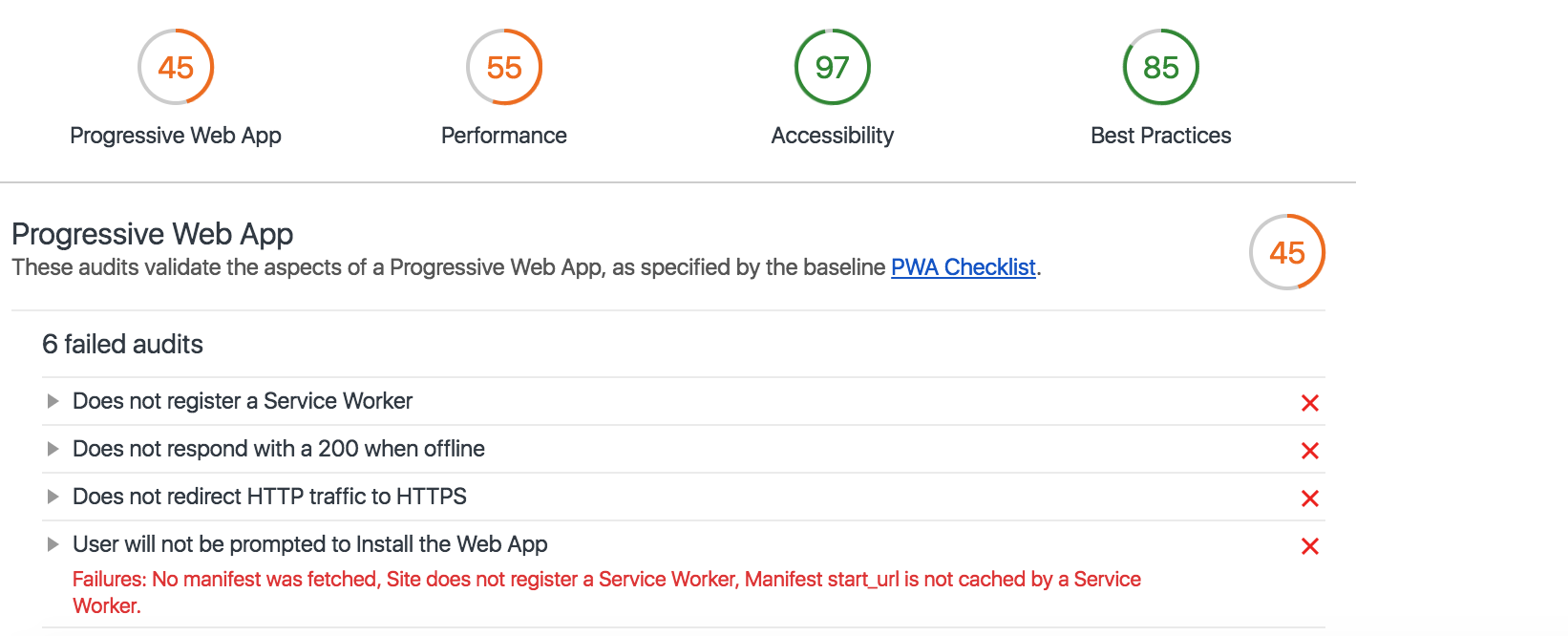
パフォーマンス測定をしてくれます。
これはひどいですね・・・
内容は今風のことが多いです。
- Service Workerを利用しろ!
- 画像は遅延読み込みしてくれ
- ファイルは圧縮して配信してくれ(オフラインなので、勘弁してくれ・・・)
とりあえず、google先生のいうところから、少しづつ改善していきましょう。
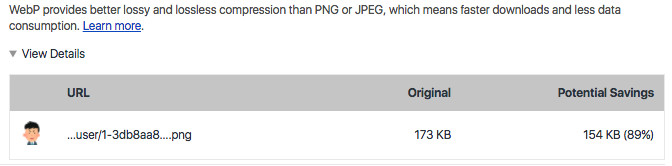
追記
画像はwebp使えばこれだけ軽くなるぞって教えてくれます。
google先生優しすぎだろ・・・